Petit retour sur les thèmes solarisés pour les longues sessions d’écriture (rappel : les thèmes sombres sont mauvais pour l’attention, du coup le solarisé représente un bon compromis entre fatigue oculaire et contraste). Il m’apparaît de plus en plus à l’usage, à mon humble avis, que le solarisé est quand même conçu pour les terminaux et le code ; c’est-à-dire, des applications nécessitant des couleurs différentes de texte pour mettre en valeur différentes parties de la syntaxe (highlighting).

C’est valide quand on écrit en Markdown, par exemple avec Ulysses, mais si l’on utilise un éditeur de texte riche type Scrivener1, ces couleurs différentes perdent de leur usage, appelant un contraste plus fort, notamment, à mon goût, en mode composition (plein écran).
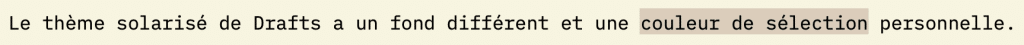
Plusieurs applications proposent des modes solarisés à leur propre sauce. Par exemple, le mode solarisé de Drafts est assez différent du canon fixé par Ethan Schoonover, concepteur de Solarized, mais propose une couleur de sélection de texte plus visible (et moins choquante à l’écran que le bleu standard) :

En conséquence de quoi, voici ce que je propose pour un mode solarisé plus contrasté sous Scrivener, avec les codes correspondants :
- Fond de page : Comme Solarized ($base3, soit #FDF6E3). Soit, dans Scrivener : couleur « Éditeur » de l’éditeur principal, et en mode Composition : couleur « Éditeur » et couleur « Arrière plan de l’écran » (ce qui mime le mode plein écran d’Ulysses au passage) ;
- Texte : Noir pur (#000000), pour un contraste maximal ;
- Sélection de texte : Comme Drafts (#DECCBA) ;
- Surlignage de la ligne actuelle : Comme Solarized ($base2, soit #EEE8D5)2.
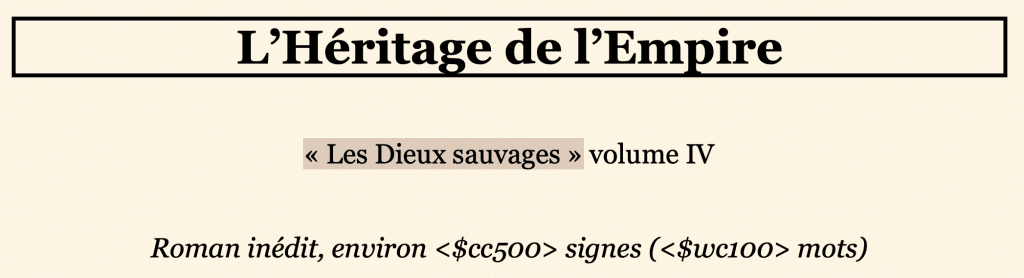
Ce qui donne quelque chose d’assez confortable et harmonieux à mon goût, qui n’attire pas l’œil sur le formatage de la page mais reste malgré tout utilisable sans peiner à repérer la sélection :

De cette manière, on arrive à émuler avec Scrivener le principal intérêt d’Ulysses qui est son minimalisme. Et du coup, en bonus, trois raccourcis clavier indispensables pour dégager son espace de travail de l’interface quand on n’en a pas besoin – soit toujours « commande-majuscule-quelquechose » :
- Commande-majuscule-F : passer en / sortir du mode composition (F comme « focus »)
- Commande-majuscule-I : afficher / masquer l’inspecteur (I comme « inspecteur » – duh)
- Commande-majuscule-B : afficher / masquer le classeur (B comme « binder »).
Maintenant, plus de prétexte pour jouer avec les couleurs : écrivez !


