Autre question que je vois tout le temps passer, qu’on me pose de loin en loin, que je vois agiter les réseaux sociaux comme la grand-mère du pote de mon oncle qui veut poster ses récits de vacances à Malibu : quel outil utilisé-je, que diantre, pour construire mon propre petit coin de paradis sur Internet ?
Tu veux faire un blog pour raconter ton semestre d’études à l’étranger à tes copains et ta famille ? WordPress.
Tu es prof et tu veux mettre en ligne des récits collaboratifs autour de projets scolaires avec tes élèves ? WordPress.
Tu veux construire un portfolio photo pour montrer un peu ton travail sur les natures mortes à travers trente clichés de pneus ? WordPress.
Tu as une petite (ou grosse) entreprise et tu veux établir un site un peu chiadé qui puisse même faire de la vente en ligne ? WordPress.
Tu es auteur et tu veux construire ton point d’eau pour garder contact avec tes lecteurs et parler de tes livres ? (Toute ressemblance avec des personnages ayant existé serait purement fortuite.) WordPress.
Ce qu’est WordPress
WordPress est né à la base comme un moteur de création de blogs, mais au fil du temps, il est devenu bien, bien plus, au point que l’outil fait aujourd’hui tourner plus du quart du web mondial (en toute simplicité). Il est devenu ce que l’on appelle aujourd’hui un CMS, Content Management System, système de gestion de contenu. En gros, c’est un atelier de publication pour le web ; un moteur pour faire tourner des sites. L’intérêt, c’est qu’un CMS propose un canevas de publication qui évite d’avoir à taper la moindre ligne de code. On gagne donc beaucoup en efficacité, en convivialité, donc en simplicité et en rapidité.
Un CMS fonctionne selon un principe très simple : c’est un site web dynamique dont les pages sont construites à la volée selon un ensemble de personnalisations extrêmement poussées. En clair, ça veut dire que :
- Le contenu (articles, photos…) est stocké dans une base de données en ligne sur le serveur web. Cette base dit en substance : ceci est le texte de l’article de mercredi dernier, ceci est les photos qui vont avec, tout ça de manière « brute ».
- Quand l’utilisateur vient sur le site et requiert une page web (je veux voir l’article de mercredi dernier), le logiciel (WordPress, donc) construit la page à la volée, de manière transparente, en allant piocher les bons morceaux où il faut dans la base de données (voilà le texte, voilà les images, elles vont, ici, là et là), compose l’ensemble et le fournit au visiteur avec un délai d’attente minimal.
Donc, dans un CMS, et dans WordPress en particulier, le contenu est entièrement séparé de l’apparence du contenu (de la mise en page). En quoi c’est intéressant ? Trois intérêts principaux :
- Une fois que l’on a décidé de l’apparence de son site, il suffit de rentrer simplement le contenu qui va aux bons endroits sans se taper toute la mise en page (et donc le code qui irait avec). C’est donc très simple d’emploi.
- Faire évoluer un site au fil des besoins est très facile ; on peut bouger les cases, en rajouter d’autres (c’est de cette manière que le présent site, arrivé à sa version 7, propose toujours des entrées de blog âgées de dix ans)
- WordPress étant bien pensé, il est extrêmement flexible et extensible à l’infini, à l’aide de plug-ins allant du très simple (intégrer un bouton allant vers sa page Facebook) au très complexe (proposer tout une boutique en ligne avec système de commande, de gestion de stocks et de facturation1). Dans les faits, on peut tout faire avec WordPress, un site ultra-simple comme une plate-forme professionnelle puissante avec espace client privé – tout dépend du temps qu’on y investit et de la quantité de modules supplémentaires qu’on lui rajoute.
OK, mais pourquoi utiliser WordPress ?
Parce que c’est celui que j’utilise et que c’est moi qui rédige ce site, donc j’ai raison.
Okayyyy plus sérieusement. Il existe pas mal de concurrents : Drupal, Joomla, Spip et autres, mais il se trouve que WordPress est le plus populaire et donc, les chances de trouver un module ou un thème qui correspondent à vos envies sont plus importantes. D’autre part, WordPress est très, très utilisé, ce qui veut dire une forte communauté, donc de meilleures chances de se faire dépanner. Et WordPress est open source : même si toute l’équipe responsable devait laisser tomber le projet d’un coup, il est très improbable que ses utilisateurs se retrouvent abandonnés le bec dans l’eau.
Enfin, WordPress a très bien réfléchi son écosystème, le rendant accessible aux clients les plus occasionnels comme aux professionnels ayant de lourds besoins – j’y reviendrai.
D’accord, comment on fait un site avec WordPress ?
Rappelons-nous la distinction, plus haut, entre contenu et apparence. Dans les faits, « faire un site WordPress », ça ne veut pas dire mettre le contenu dedans (encore que c’est évidemment important), ça signifie commencer par expliquer à WordPress où il doit mettre les trucs et selon quelle forme.
Ça veut donc dire réfléchir à ce qu’on veut faire avec son site au lieu de commencer à bricoler direct. On peut, mais l’expérience prouve que c’est une façon idéale de tourner en rond en perdant son temps. Toute ma vie, mes profs d’informatique m’ont ordonné de lâcher le clavier et de réfléchir d’abord avec un papier et un crayon avant d’agir sur la machine, alors si c’est bon quand on programme, ça l’est d’autant plus quand on n’est pas très à l’aise avec les outils informatiques.
En termes techniques, dans WordPress, il y a :
- La base (de données), qui contient tout le… contenu (textes, photos…)
- Le thème, qui est, disons, une sorte de module enfichable (plug-in) particulier. Il contient une longue série d’instructions (du code) dictant dans le détail à WordPress où il doit mettre quoi où (le texte a cette apparence, il va là sur la page, les photos d’illustration ont cette taille, les menus de navigation vont ici, les mentions légales là, etc.)
Ceci explique la grande flexibilité (et le succès) de WordPress : avec un même moteur, on peut créer une infinité de sites (avec autant de thèmes convenant à autant d’usages).
Commencer simple, aller au compliqué
WordPress se décline en deux offres, selon le niveau de compétence et les besoins de l’utilisateur :
Sur WordPress.com2, la compagnie qui porte le projet (Automattic) propose des hébergements clé en main avec un WordPress entièrement fonctionnel, maintenu et mis à jour, dans l’esprit de ce que font Blogger, Over-blog et autres. C’est entièrement gratuit (et financé par la publicité sur les sites à grosse fréquentation). Il est impossible d’aller bricoler dans le code à proprement parler et les options de personnalisation ne sont pas toutes disponibles mais on peut arguer que c’est un avantage : il est impossible de casser quoi que ce soit et l’on se concentre sur la production à proprement parler. Des paliers payants permettent de lier un nom de domaine à son site, pour donner totalement l’illusion d’un site commercial pro si on le souhaite. Recommandé pour les débutants et les utilisateurs aux besoins simples et/ou modestes.
Sur WordPress.org, c’est le grand bain. On télécharge le logiciel, on l’installe sur son propre serveur web (chez un hébergeur tiers qu’on paie, donc), on configure sa base de données (ce qui reste simple à faire) et là, l’univers entier s’ouvre à soi. Aucune limite dans les personnalisations, les plug-ins – aucun filet non plus si on casse quelque chose, évidemment. C’est la solution la plus puissante, mais qui exige déjà un petit niveau de compétence – et un niveau bien supérieur si on commence à trafiquer des trucs précis en vue d’un résultat non-standard. Ce qui est tout à fait possible, mais prend du temps. Recommandé pour les geeks, spécialistes, passionnés et professionnels. (Le présent site tourne sur un WordPress auto-hébergé et maintenu par mes blanches mains, ce qui explique pourquoi de temps en temps y a quand même un peu des trucs qui grincent.)
Le pied à l’étrier
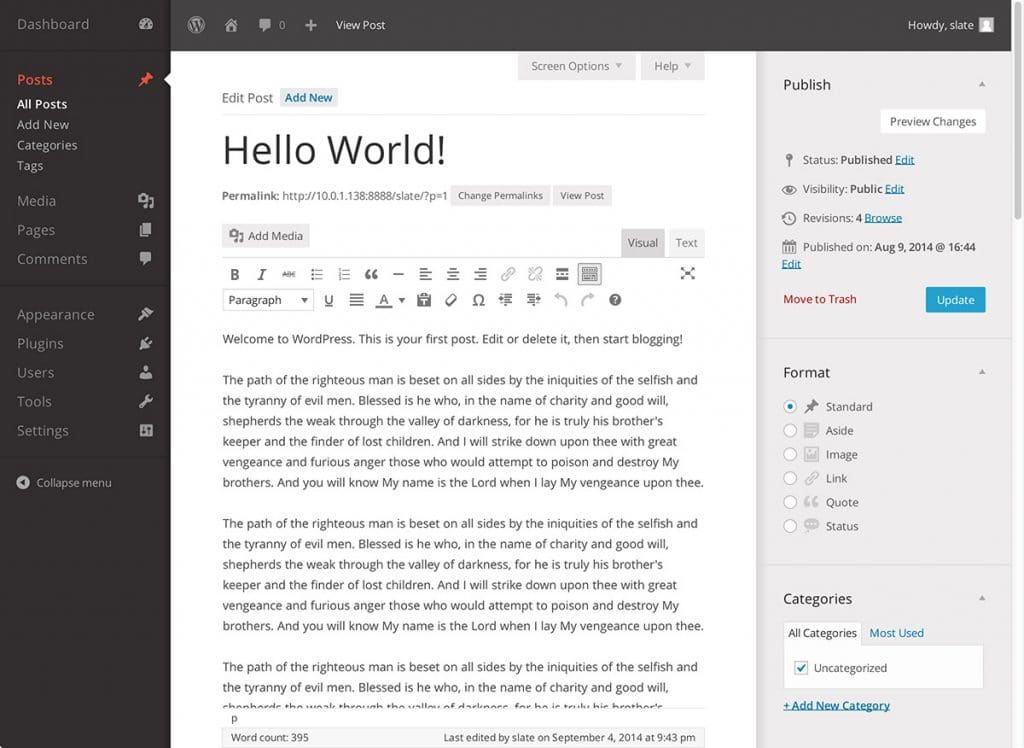
Dans les faits, quand on entre dans l’administration de WordPress, on voit ça :
Tous les sites WordPress ressemblent à ça « en coulisses ». Là, on intervient sur la base de données directement ; la présentation du contenu, côté visiteur, est prise en charge par le thème. Construire un thème est encore quelque chose qui nécessite des connaissances en code (mais ça promet de changer, et il y a déjà des astuces pour pousser très loin la customisation sans écrire une ligne de code3).
Dans la base, côté administration, il y a trois « types » de données importantes à connaître :
- Les articles sont du contenu censément dynamique – typiquement, du contenu lié à un moment dans le temps ; dans les faits, c’est un blog, ou des nouvelles au sens large. (Sur le présent site, c’est le blog proprement dit – je vais prendre des exemples tirés de ce lieu de perdition, non pas par pour me la raconter mais parce que je sais évidemment ce qui s’y trouve et comment ça marche)
- Les pages sont du contenu statique, qui évolue peu ou pas. (Par exemple, la biographie ou la page sur Procrastination.)
- Les extensions ne sont pas du contenu à proprement parler mais, justement, les plug-ins. WordPress est incroyablement extensible – c’est sa force. (Exemples ici : l’agenda est entièrement piloté par une grosse extension, les colonnes en bas de la page d’accueil, avec les réseaux sociaux, sont à chaque fois gérés par une extension – une pour Facebook, une pour Twitter, etc.)
Aller plus loin pour les feignants
Avec sa popularité, WordPress a généré tout un écosystème de développeurs qui programment des thèmes et des extensions pour gagner leur vie (le plus grand marché étant probablement Envato4). On trouve des tacs de trucs en gratuit, bien sûr, mais on peut aussi acheter des thèmes et des extensions de qualité professionnelle, dans des tarifs qui restent abordables – ça dépasse rarement 50$ pour un thème, 15$ pour une extension. Ceci donne à un site une apparence unique, des fonctionnalités puissantes allant au-delà du jeu de base et, surtout, promet une forme de support technique (c’est évidemment réservé aux sites auto-hébergés). Tout cela est un mélange, évidemment ; chacun construit sa sauce à la carte en fonction de ses désirs.
La marche à suivre
Construire un site web simple est aujourd’hui à la portée de tout le monde. Mais pour cela, m’est avis qu’il faut réfléchir un peu, je le rappelle :
- D’abord établir ses ambitions / envies sur son projet, y réfléchir énormément à l’avance. Que me faut-il absolument ? Qu’est-ce qui serait chouette, mais dont je peux me passer ? Se lancer la fleur au fusil sans savoir ce qu’on veut est une manière royale de perdre son temps à errer sans but sur les sites et à bidouiller en vain.
- Une fois que c’est fait, choisir la formule gratuite en ligne gérée par WordPress (wordpress.com) ou bien sauter dans le grand bain et s’installer la version auto-hébergée (wordpress.org). Et là, aller éplucher les vendeurs de thème et plugins commerciaux pour voir ce qui pourrait correspondre à ses envies. Dans beaucoup de cas (notamment chez Envato), on peut voir les thèmes en démo, discuter avec les développeurs avant d’acheter pour savoir si ce qu’on envisage fait bien ce qu’on veut.
Ne pas sous-estimer la phase de réflexion… Si ce site en est à sa v7, c’est aussi parce que j’en ai un peu trop fait l’économie il y a quelques années. C’est très amusant de construire un site web… mais il ne faut pas oublier que c’est un outil, et non une fin en soi !
Et maintenant, vous savez quoi répondre à la question « avec quoi faire un site ? » Question suivante : la faim dans le monde, d’ici vendredi. (Ou pas.)